I’m a dreamer.
Getting lost in the meanders of imagined worlds and realities has always fascinated me.
What about you? Are you a dreamer too?
Today, you don’t need to simulate everything in your mind anymore. Modern technology allows you to bring your imagined realities into the world and explore them physically.
This is the promise of VR. Get virtually transported to an imaginary world and feel like you’re really there.
Because of my passion for imaginary worlds, when I started looking at VR, creating worlds immediately got my attention.
Which led me to this project. I’ve built an app to embody my fascination for virtual world. This as part of the VR Nanodegree that Udacity offer.
Another Day, Another World
Virtual world creation is an essential brick we need to build the future of VR. So, I created an open air museum in VR to cover this topic. In this app, you’re discovering the various facets of world creation while exploring an imaginary environment.
You can walk around and move to different posts that progressively take you through the journey of building worlds for VR.
Here’s what it looks like. For best results, watch the video with your favorite VR headset.
Here’s the process I followed, from concept to final build.
Concept: An Open Air Museum
It started with researching the topic of virtual world creation to refresh my knowledge. I gathered and then classified the data in several categories:
- World creation in gaming
- Social VR and the Metaverse
- Building a VR game with simple tools
- Art and model creation directly in VR
- Building worlds directly in VR
- What next: the future of virtual world building
The next step was a question. How can we best convey our topic in an application?
And here was my answer. Let’s do it through an imaginary world the viewer can explore. It will convey the message about creating VR worlds in a created virtual world itself!
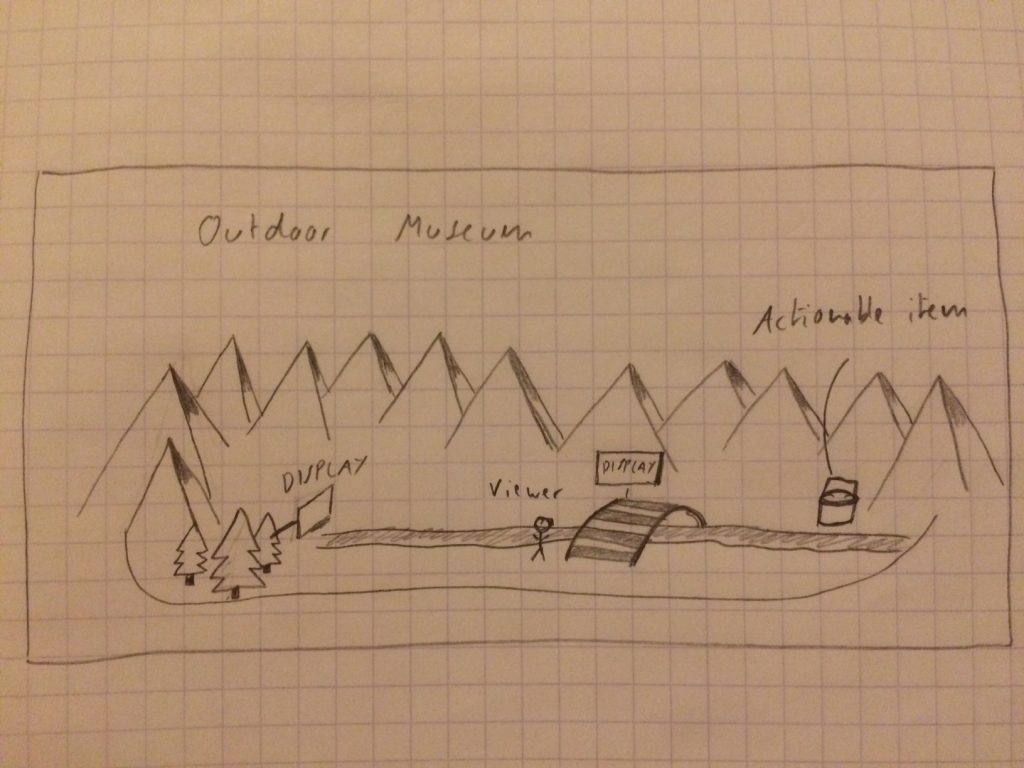
I imagined a small fantasy world where the information is hidden in the environment. The user would click on object to activate displays and auditory informations. It would be a sort of open air museum.
And decided to use low poly models to build the environment. It gives a pleasing look and feel to the experience and has the added benefit of being easy on the hardware, which will lead to better performance on mobile phones.
Here’s what the concept looked like on paper.

With the concept clearly laid out, it was time to create the app.
Let’s Build It!
To save time, I decided to use 2 assets from the Unity Asset Store to create the environment:
- Low Poly – Free Pack (Free)
- Low Poly – The Complete Pack ($22.50)
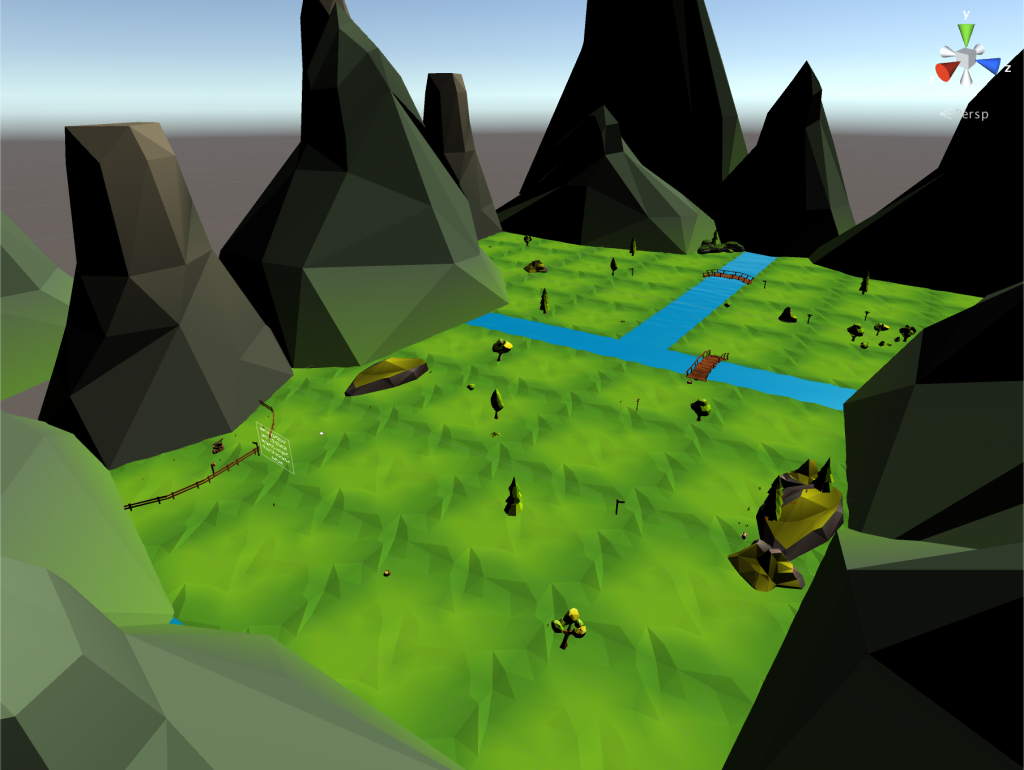
Here’s the world seen from above.

You’ll notice a minimalist, but still pleasant layout.
It conveys the feeling of a refreshing virtual world, one that you want to explore. At the same time, the minimalist design ensures good performance for a comfortable VR experience.
Imposing mountains bring verticality to the design, while conveying a sense of awe to the user. Handily, they keep the player in an enclosed environment.
With the environment in place, the coding could start. To move around the world, the player can use a fast move system, where (s)he can activate the movement with the cardboard trigger.
Why use this system to move around? I’m glad you asked.
First, it gives complete freedom to the user to go wherever (s)he wants. Second, it avoids simulation sickness due to the brief, fast movement to the destination point. Continuous slow movement can induce sickness, so we want to avoid it.
Now, using the same trigger will activate objects that will reveal big displays and the audio explanation in the game world for each post.

Once the coding is done, you’ve got to set things up for better performance. First, that means setting up graphical quality to the “fastest” setting. Then, running baked lighting on static objects to create pre-calculated shadows. And finally keeping simple shaders for objects.
To keep comfortable visuals, I set textures to the highest quality settings and enabled anti-aliasing (2x multi-sampling).
Here you are. A beautiful outdoor museum app. And you don’t even have to leave the comfort of your home to get there (the geek in you will thank me)!
Final thoughts
Getting started in designing VR apps is easier than ever.
But it can be deceptive. Once you start digging further, you’ll discover the many subtleties of designing a 3D environment that runs at a good framerate and is intuitive to interact with for the user.
One key to building apps faster is to leverage the existing tools and assets as best as you can. Staying focused and adopting a minimalist design approach is also crucial for mobile VR development.
If you’ve been eying VR design for a while, observing the market waiting to make the jump, I hope this post will inspire you to stop waiting and get going.
What VR app are you going to build? And if you’re not going to build anything, why not?
Let me know in the comment section below.
And if you need help getting started, please reach out to me. I can help.