You wake up… and look around.
To find yourself a beach. There’s plane parts all around you. What happened?
You stumble to your feet, your eyes squinting. Your head’s hurting as you trying to remember…
Something’s bothering you. It feels hot and sticky.
You bring your hands to your face. There’s something there.
What is it?
You touch it. It’s covering your eyes. It’s bulky and made out of plastic.
Odd. You start thinking... suddenly it hits you!
You might be wearing... a VR headset? Huh?
…
Ok, I've gone a bit too far, with the headset, but that's pretty much what you'll experience in iSurviVR.
It's a VR survival experience that mixes exploration, creativity and survival. Can you escape before hunger and thirst get the best of you?
You'll have to use your ingenuity and speedy execution to make it off the island.
My goal for this game was to bring desktop style VR gameplay on mobile, while still delivering the performance you need to avoid simulation sickness. That means keeping a 60 frames per second (fps) framerate. Quite the challenge...
And I wanted the experience to be both playful and educational. So I was after a game where you would be able to gather resources, then combine them to build useful gear.
Here's what the result looks like. Put your VR headset on if you want to enjoy the video in virtual reality.
With my goal in mind, here's the process I followed to build the game.
Concept
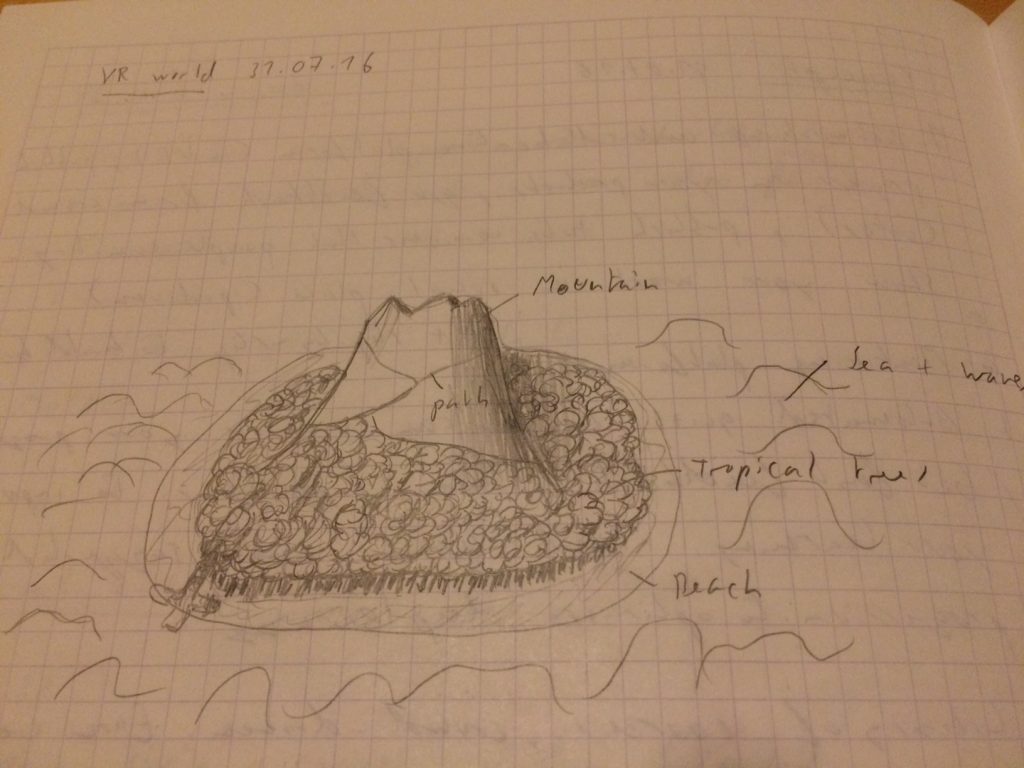
First, I sketched out the basic environment. It’s always a good idea to have some visuals to start with. You can admire my artistic skills below.

The basic concept of the game was to have several ways to escape the island. You would explore the environment to find objects and later combine them. You'd have to find your path through the jungle and move fast to escape multiple dangers.
Suffice to say, I had to revise my concept several times along the way, as you’ll find out. But let’s not jump ahead.
The next step was to figure out the gaming mechanisms. I wanted to mix exploration, adventure game style game play and educational elements. As an engineer, I liked the idea of building things.
When you’re building something, you take different components and assemble them the right way to get an object that does what you want. Now, a detailed assembly of objects would be quite awkward in mobile VR and not so much fun.
So I decided to keep the gathering of components part, but simplify their assembly as much as possible.
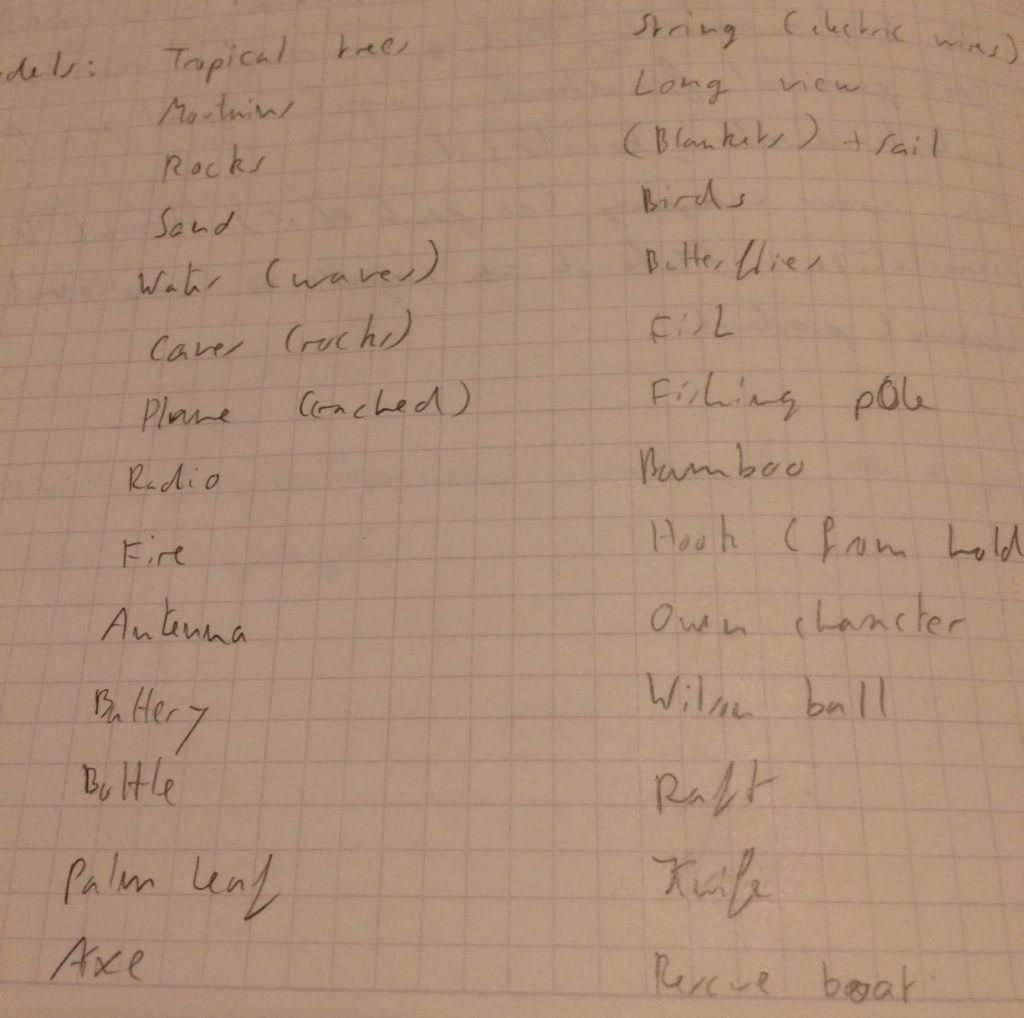
With a concept and game mechanics in hand, it was time to list all the different objects I needed. Here’s the list I compiled.

I added all these elements inside a Game Design Document (GDD):
Spoiler alert: don't read the GDD if you don't want to spoil any surprise playing the game.
Also, I listed in the document the different game mechanisms I would need to implement to make the game a reality.
Everything was planned. It was time to get to work!
Assets
When you have a long list of assets to create, it’s worth having a look around the Unity Asset Store to see what can help you accelerate that creation process. Yes, Unity is my game engine of choice for VR, at the moment.
Be careful, though. Once you get into the Unity Asset Store, you can quickly get crazy and want to try everything out.
After some research, I decided to get the following assets:
- World Creator Standard
- Sky Master Ultimate
- FREE Cartoon crucian carp
- Nature Starter Kit 2
- Yughues Free Rocks
- Ultimate Game Music Collection
- Absolutely Free Music
I put together a first island environment with World Creator Standard. And quickly got my laptop on its knees. The performance was atrocious!
Far too many elements on the screen hit hard on the graphic card.
I took off all the trees and grass I had added and reduced the details on the terrain. Much better!
I fired up Sky Master. This asset gives you dynamic clouds and lighting, plus great water. It looked beautiful out of the box. But again, it killed performance.
In the end, I completely took it off.
After exploring a few options to get a decent sky and water (shader), I selected:
- Sky5X One for the sky
And I used the “WaterProDayTime” prefab (element) from the standard Unity “Environment" asset package.
Bottom line, keep your environment simple when you’re developing for mobile VR. Considering their size, mobile phones output a pretty decent performance. But you can’t ask too much if you want to stay at 60 fps.
Let's code
To implemented the game mechanics, I used basic 3D blocks (cubes, spheres, cylinders) for faster prototyping.
Coding takes time. The good news is, once you’re a seasoned Unity developer, it will go faster. Also, you’ll be able to reuse some scripts.
But at the beginning, you’ll have to be patient.
I had to implement an inventory, where you can store all the objects you pick up. Then, all the interactions you can have between the objects.
Finally, a health management system, information displays, movement and gathering resources mechanics (I won't spoil anything).
I found some help along the way. And if you’re getting started, you should do too. I took several game design, VR design, coding and 3D modelling courses on Udemy and Coursera. And Udacity's VR nanodegree.
When you're learning new skills, pursuing a personal project helps you stay focused. Also, it fixes your learning onto your brain more effectively, since you can apply what you've learned in a more thorough and planned fashion.
Having a practical application of your knowledge increases your interest for the field and keeps your attention and motivation going.
After several months of building and learning, I had most of the building blocks together and working.
I needed just one extra thing...
Models
I had been working with basic 3D blocks. But now I needed to import the final models into the game.
Creating models can be very time consuming. Knowing how to use 3D modelling tools is important. So you understand how models are made, polygon counts, normals, meshes and more.
Still, it's much quicker and cost effective to import readily available models than make your own every time.
So, I dug around. In the end, I had to modify some models in Blender, but got most of the models with relative ease.
It was time to put everything together and test thoroughly.
Remember I mentioned I had to revise my concept several times? I did and in the end, I removed the multiple ways to escape the island. And focused on one. Otherwise, it was going to be a 3-year project.
Also, the jungle disappeared. It was just too much hit on the game performance for it to be viable. To make the full vision a reality, I’ll have to move to desktop VR or wait a few years… But I'm keeping these elements in reserve for a future game. That's for another story though...
Still, the advanced gameplay concept stayed. As well as the mix of exploration, creativity and survival.
Testing
While you're building your game, you've got to test it along the way.
For performance. For scale. For interaction. For simulation sickness.
When you're building an application for iOS in Unity, you've got to:
- Build the app in Unity
- Convert and recompile the app in XCode
- Install the app on your phone from XCode
And that's each time you want to test your app on the phone.
So, as a VR designer, you'll be spending a lot of time going back and forth between testing your game in Unity and on your phone. Incrementing the game, removing elements, altering others, until it's just right.
Which was the process I went through...
So long
It's a long one, but it's worth it. You learn a ton.
My perspective on many aspects of mobile VR changed during that process. I started with unrealistic expectations on what mobile hardware could run.
I learned the hard way how to set proper lighting (lights and shadows are performance hungry) and a suitable number of objects that the phone can handle.
I realised some elements didn't work well once tested with VR goggles on. And as I suspected, the first movement system I had implemented made you feel sick. So I had to implement a completely new method.
Performance optimisation is where the meat is. Constant trade-offs and optimisation runs will ponder your life as a VR designer.
After a while, you get the hang of it. Once you've spent enough time reading about what each quality and lighting option does and trying them out.
In the end, it's all worth it. Once you have your baby ready to ship, you can savor the moment and look back at all the sweat and tears with a sense of satisfaction.
I hope this post will inspire you to create your own applications as well. Or at least to get more involved in VR.
So, are you ready to create your own VR app? And what are you going to build? Share your ideas below.
Oh, and iSurviVR got a Top App Innovator badge. And Appliv has published a review of the game. You can read it by clicking the logo below.
