Ever had that excited chill down your spine as a child?
Picture it. You’re watching a film. The heroes are exploring a magic castle. It’s dark and there’s funny light playing in the scene.
You’re at the same time excited, nervous and a bit scared. You know the feeling…
Guess what?
Today, in VR, you can become the hero and be transported to that magical castle. You can experience first-hand what it feels like to be exploring those dark strange halls.
Are you getting that funny feeling already?
To get a glimpse of that magical moment, I created VR Puzzler. It’s an experience that will transport you to a remote magical castle. There you’ll have to solve a Simon-says type of puzzle to escape to safety.
Want to know more about the making of this experience?
We’ll come to that in a minute…
First, a quick disclaimer. I created this puzzler experience as part of a Udacity nanodegree called “VR developer”. You can find more information here.
As such, the 3D models and some scripts were provided through the course.
With that out of the way, let’s dive into that making of you’ve been waiting for.
Look At This Beauty
First, so we’re all on the same page, here’s a video of the final product.
Introducing, VR Puzzler.
You might be wondering: what exactly is VR Puzzler? I’ve got you covered:
VR Puzzler is a mobile VR application for new VR enthusiasts which challenges them to solve a familiar type of puzzle in a new way.
VR Puzzler, A Story
Everyone loves stories, so let me tell you the story of Puzzler.
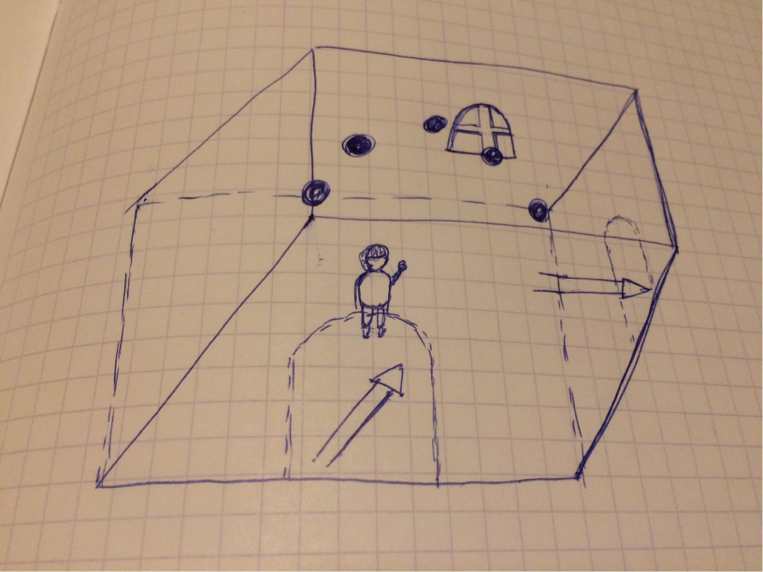
It all started out as sketches. You can admire them below.
Once you’ve recovered from the emotions caused by my beautiful art, please read on. (By the way, the little character is the player with a headset on).


The game is simple. At first, the player is facing an isolated castle surrounded by mountains.
They enter the castle. And encounter a puzzle involving magical orbs (yes, the floating spheres in the picture above are magical orbs, can’t you tell?). Once they’ve solved the puzzle, they can escape the castle.
Now, players aren’t going to read this post. So, we need to guide them through the experience. We’ll add a graphical interface to both welcome the players and congratulating them once they’ve completed the game.
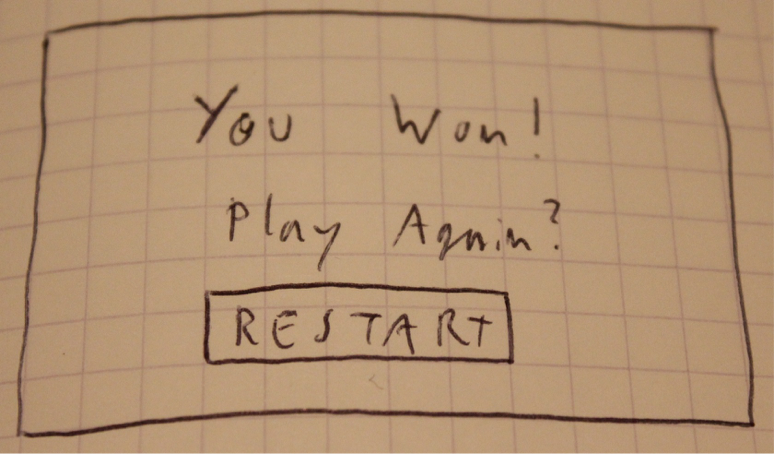
Here’s a mockup of the interface. I chose a minimalist approach to keep it lean.


With all the thinking and sketching out of the way, I could focus on creating the world.
My tool of choice was Unity 3D. It’s a great tool for VR creation and, cherry on top, it’s free!
I used an iterative process (lean startup style) to check everything worked fine each step of the way.
And iterative checks means… user testing.
Who’s Our Player?
When you’re building a VR experience, you first need to be clear on who your target user is. It’s no different here. So, let me introduce to you, Sam.

Sam: 28 years old, Web Designer
Quote: “I can’t be waiting a full 5 seconds for a website to load, it’s not 1998 anymore!”
Sam is a single web designer who loves to talk about technology and the latest websites. He enjoys playing games online. Active on social media, he likes the peace he gets at his job. His dream is to become one day a full-time independent freelancer.
His experience level with VR is low .
Let’s Test It, Shall We?
With a clear target, I could move to user testing. I built a first version of the application in Unity. And then transferred it as an iOS executable to my iPhone, thanks to XCode.
To ensure good performance on a mobile device, I set baked lighting in Unity and selected the fastest quality settings before building the app.
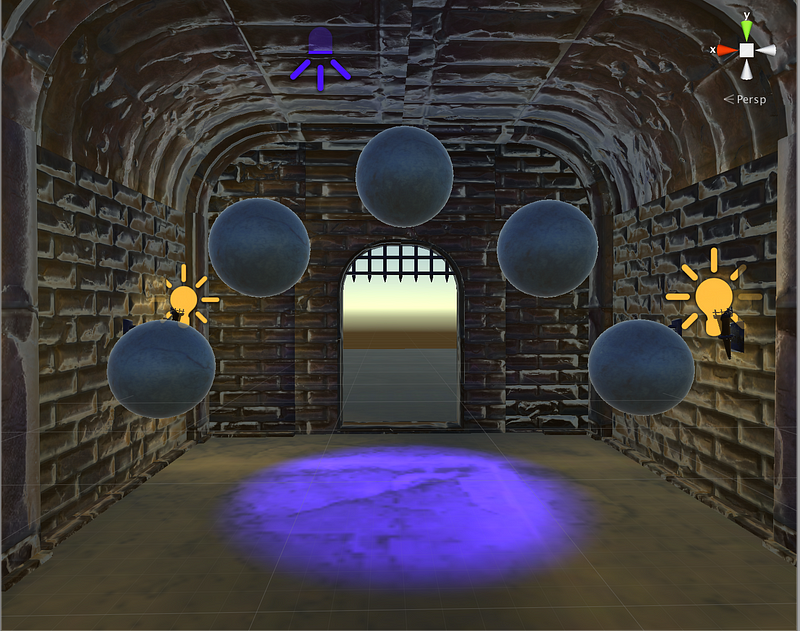
Here’s the first iteration that was submitted to user testing.

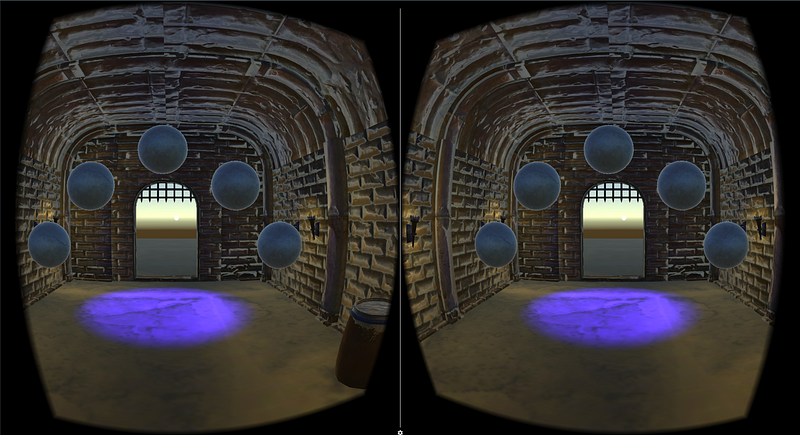
That’s the scene view in Unity. Now, here’s what it looked like in play mode.

I gathered feedback from a couple of users at that stage. Here’s what they said.
· The environment feels a bit small. I feel like I’m a bit taller than normal.
· The environment is clean. It feels like being trapped in a dungeon. The atmosphere is dark, but not scary. Adding some cobwebs would make it better.
· What are the spheres for? (at that stage the spheres were inactive)
· The outside environment looks empty and lighting is not quite right.
Following that first user feedback, I added mountains in the background. I also adjusted the dimensions of the room and changed the height of the camera to get the right scale.
Since the atmosphere I want to convey is not a scary one, I decided not to add cobwebs.
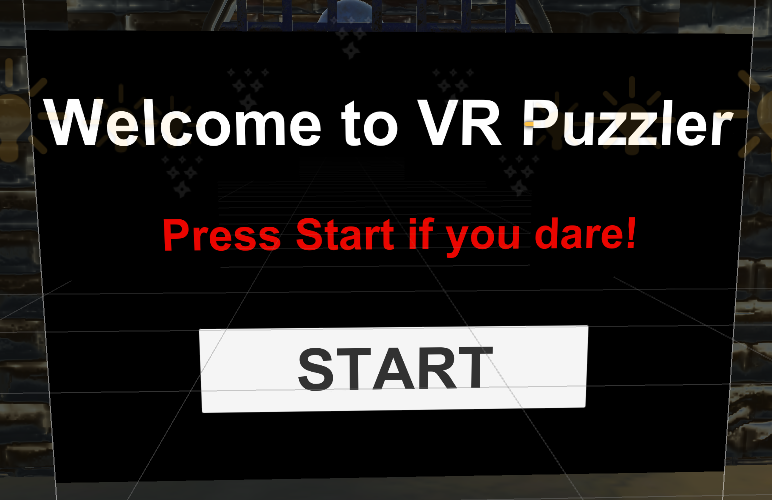
With the scene setup, I then added the welcome graphical interface, based on the sketches done earlier.
I changed the text slightly compared to the first sketch. Here’s what it looked like.

· The title screen is too close
· The instructions are clear and the user knows they have to click on the start button.
So, I adjusted the position of the start screen, further away from the player.
A Guy Walks Into A Dungeon…
Next, I introduced movement. When the player clicks on the screen, he gets transported inside the room with the magical orbs.
Once movement was in place, it was time for more user testing. Here’s what came out of it:
· The title screen is clear and at the right distance
· Movement is comfortable, no sickness induced
· The orbs are clearly visible
No adjustments were needed. So, I could finalize our puzzler and run a final test.
In the final test, a script causes the spheres to light up in a specific sequence. They emit sound while they do.
The player has to click on the spheres with the VR reticle. If she makes a mistake a “failure” sound is played and the sequence starts again.
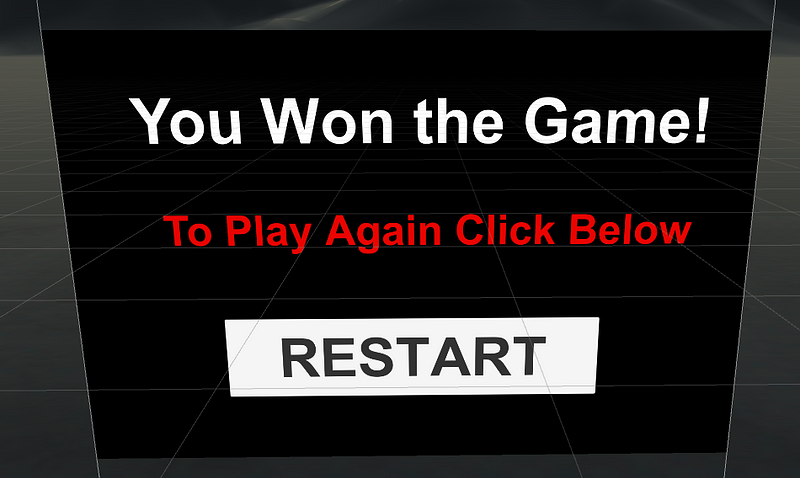
Once they reproduce the full sequence correctly, they get transported to the winning graphical interface.

Here’s what came out of this final user test:
· Figuring out what to do with the spheres takes a bit of time
· Once understood, the game is intuitive
Considering the final user feedback, I didn’t make further adjustments.
Breakdown
Let’s break down VR Puzzler in details.
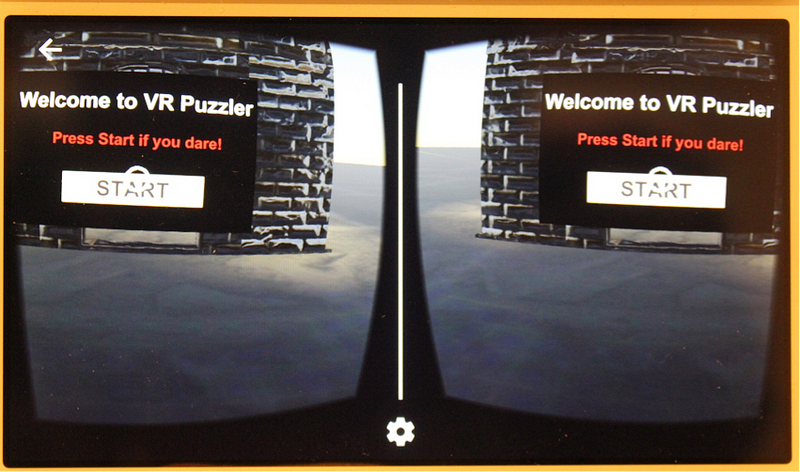
First, the player is outside the dungeon. They’re facing a sign challenging them to start VR Puzzler. Ambient sounds of crickets tell the player they’re outside, in an isolated place.
If they gaze at the start button and bring the VR reticle on it, then press the Google Cardboard trigger, they can start the game.
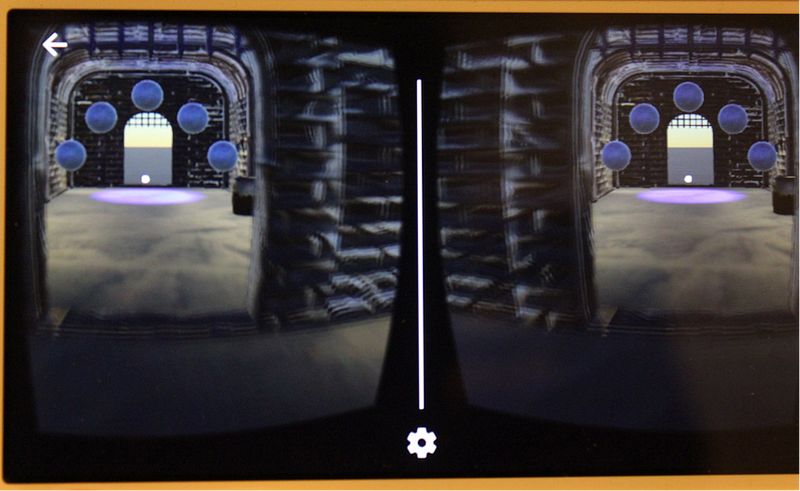
A transport system will pull them promptly through the door, inside a mystical dungeon. They’re now facing 5 magical orbs. A mysterious music starts playing.
Each orb will then light up in turn in a 5-orb sequence. When an orb lights up, it emits some smoke and a bell sound.
Once the sequence is over, the player can look at each orb. When they do, the orb will light up. If they then press the Cardboard trigger, it will activate the orb.
The goal is for the player to activate each orb in the right order to reproduce the sequence he’s just witnessed.
If they make a mistake, a “failure” sound will play and the sequence starts over.
Once they’ve correctly reproduced the whole sequence, they get transported outside again, through the exit door behind the orbs.
A congratulations signs then pops up. The player is invited to play again.
If they gaze at the restart button and pull their Cardboard trigger, they get transported back to the beginning and can play again.
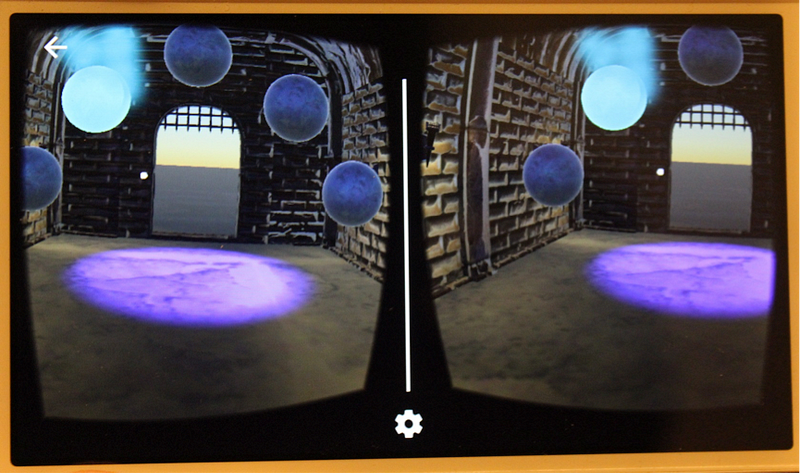
Here are some screenshots of the app working on an iPhone.




Conclusion
Now you know how I created a childhood experience of visiting a magical castle. And of solving a riddle to escape that castle.
It’s an iterative process that requires frequent user feedback. So you can adjust along the way, stay on the right track and avoid wasting time.
The main challenge I faced was to get the environment right in terms of size, lighting and feel.
Today, the game is short and offer only one level of difficulty. The environment, in particular outside of the dungeon, are also a bit barren right now.
To make it more challenging and interesting, one option would be to add difficulty levels, were the length of the sequence would increase. From 5 to 10 or even 15 for example.
And, adding more rooms to the dungeons, with varying challenges, would make for a deeper, more immersive and satisfactory experience.
This is out of the scope of the exercise here, but might be a future project.
Thanks to Unity, scripting and a few 3D models, creating a VR experience isn’t that hard. And it’s a lot a fun!
Now, why don’t you give it a try?
And when you join, you get a FREE guide: 8 Tools & Resources Every New VR Creator Needs, so you can start building your first product today